
A few weeks back, we introduced our latest plugin, Mesh, to the world. Well, maybe the whole world doesn’t know about it (yet), but our local WordPress community sure does after they got an exclusive demo from Mesh’s creators and developers, Linchpin’s very own Maxwell Morgan and Aaron Ware.
So, what is Mesh?
In short, Mesh is the easiest way to add additional content to your Page, Post, or Custom Post Type in a responsive grid system giving you the most flexibility with your content. We could go on and on about the features and benefits, but we’ll save that for another day (head on over to the plugin page on WordPress for more information). Instead, we’d like to tell you a little background about Mesh and why our clients love it.
Before Mesh…
About two years ago, we found ourselves building out WordPress pages in what we originally thought was an efficient method, but quickly proved to be complex and cumbersome. To build out pages with multiple areas of content, we would create child pages and run a query for all the children to pull in and display on their parent page. With most client content fairly static at the time, we didn’t think much of the laborious management until we implemented this method on our own site. Although the system worked, it became challenging to maintain an organized structure (and made for A LOT of pages!) with multiple members of our team creating, editing and managing content.
We started looking into other options on the market and even gained some knowledge from our clients who had previously used plugins to build out pages. What we came to find out was that these plugins didn’t attribute added content to the page it was on. In other words, if you conducted a global search for a term that was added to a page via these page builder plugins, no results would come up because the term wasn’t actually associated with the page it was on. Knowing this was bad practice for not only internal search results but also for the SEO of the site, we set out to create something better; something that was easily manageable (without having to deal with child pages), and associated content with its respective page.
Multiple Content Sections (MCS)
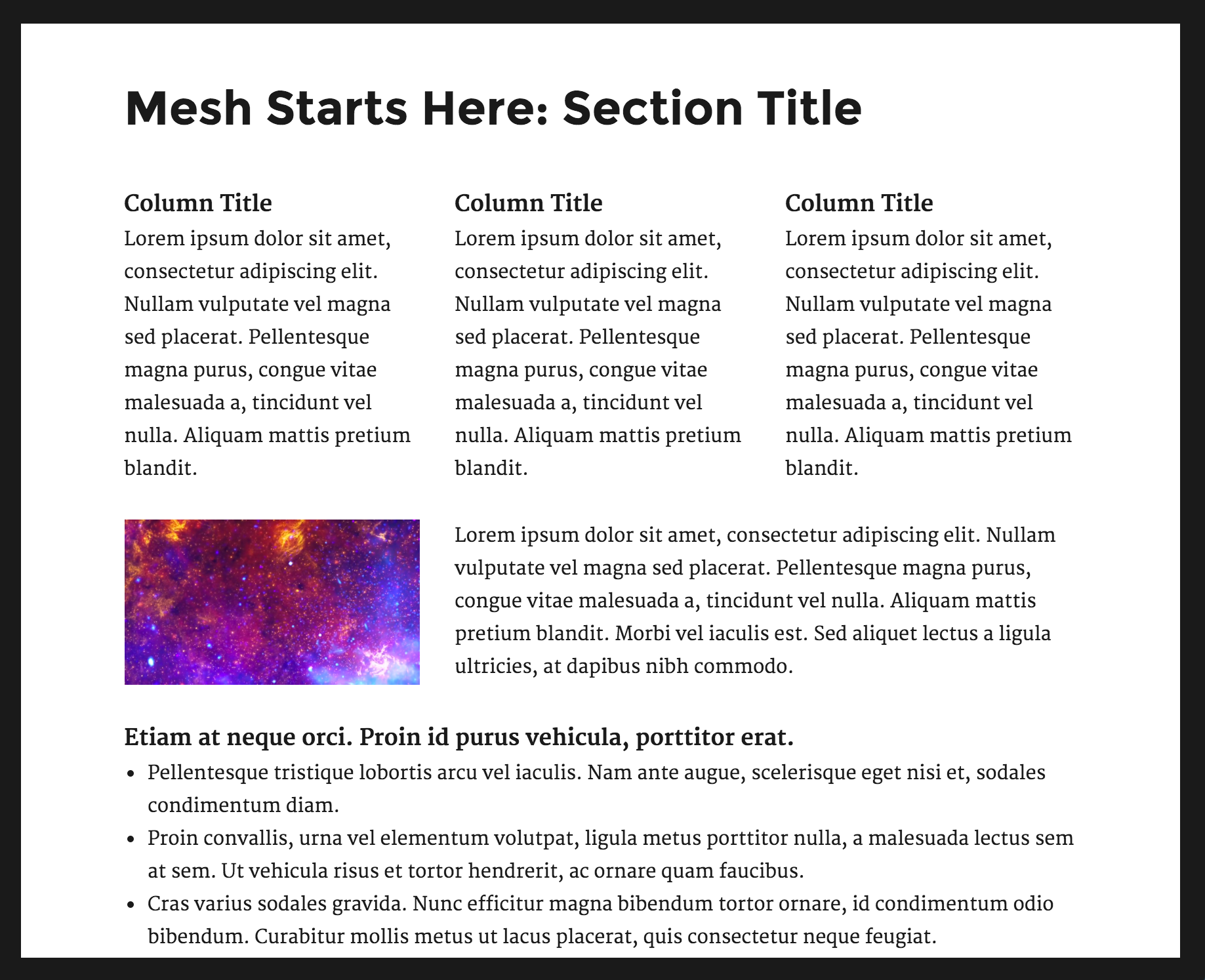
At its early stages, Mesh, then called Multiple Content Sections (MCS), was just that – a series of sections contained within a page to easily build out content. With very basic options and minimal customization, MCS presented the user with a single column content area to build out pages. As we began to rely more and more on MCS, we found ourselves writing additional markup for added features – the most frequent request from our designers being the ability to create multiple columns for more flexibility. Time after time, we found ourselves modifying MCS to fit each page’s needs until we realized, “This is like…crAzy”, and decided to take MCS a step further.
As our responsive framework of choice, we integrated Foundation allowing for multiple columns of content at various screen sizes. Since we’ve been using Foundation on all our theme builds, it was easy to implement and allows us to offer support for other responsive frameworks. This was a game changer for MCS, however we still found ourselves bolting on features for further customization, making for a clunky and confusing user interface.
Mesh is Born
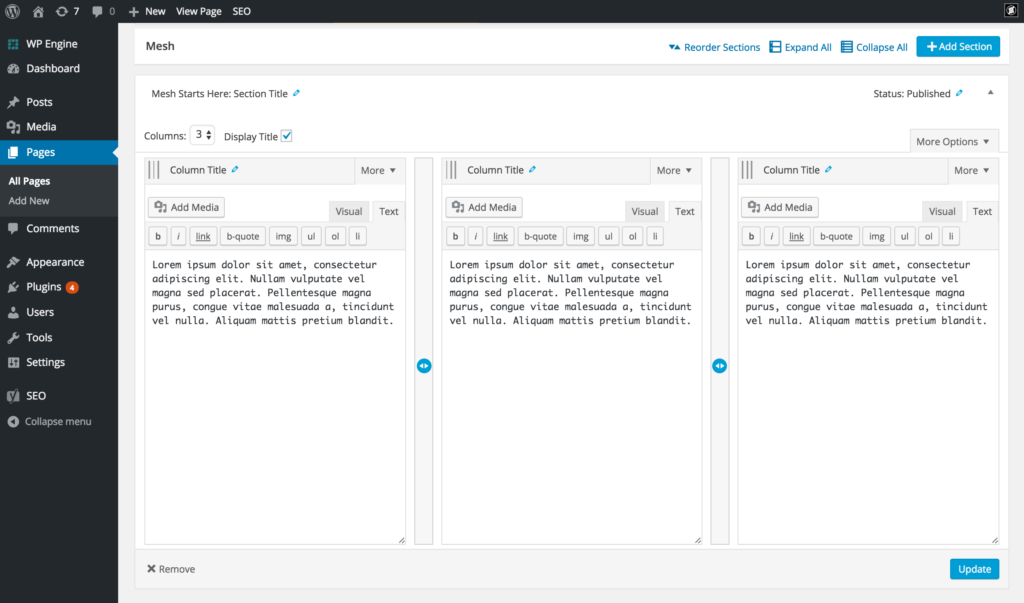
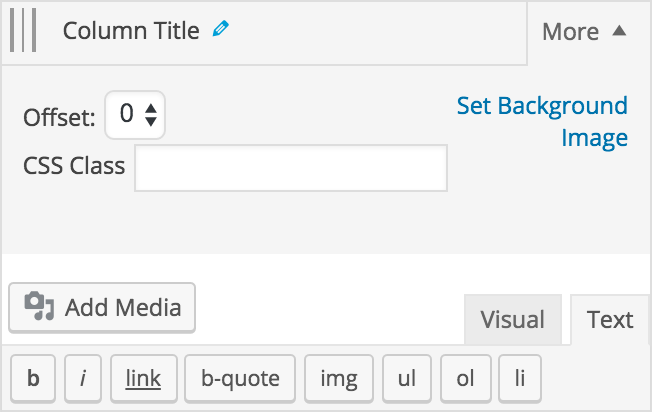
We took a step back to gather all the features and improvements we had come up with while working on MCS. It was important to decide what our most commonly used features were and what options we’d like to have right in the interface of the plugin, rather than having to write additional markup. In addition to adding features, we spent time reworking the interface, making it as user friendly as possible to allow clients to quickly create and edit pages with minimal training or documentation needed. We knew this would not only make our lives easier during the build process, but would make our clients’ lives easier. We gave them complete control over their content with easy implementation and customization, saving them time and money.
After about a month of thorough testing and implementation on just about all our client sites as of late, we released Mesh to the WordPress community and open sourced the project on GitHub!



The Future of Mesh
What’s next? Aside from new feature requests, our immediate goal is to integrate Mesh with additional frameworks and plugins, and adding the ability to enqueue Bootstrap CSS. We are always open to feedback and will continue to provide support as needed. So what are you waiting for? Install Mesh on your own site and let us know what you think!
Download & Install Mesh Tell Us What You Think
Interested in learning more about Mesh? Head to the Boston WordPress Meetup this month for a live demo!